How to Use AI Wireframe Wizard for monday.com
AI Wireframe Wizard - the innovative tool for transforming your user stories into visual wireframes on monday.com.
This guide will walk you through installation, first-time usage, and provide helpful tips to get you started.
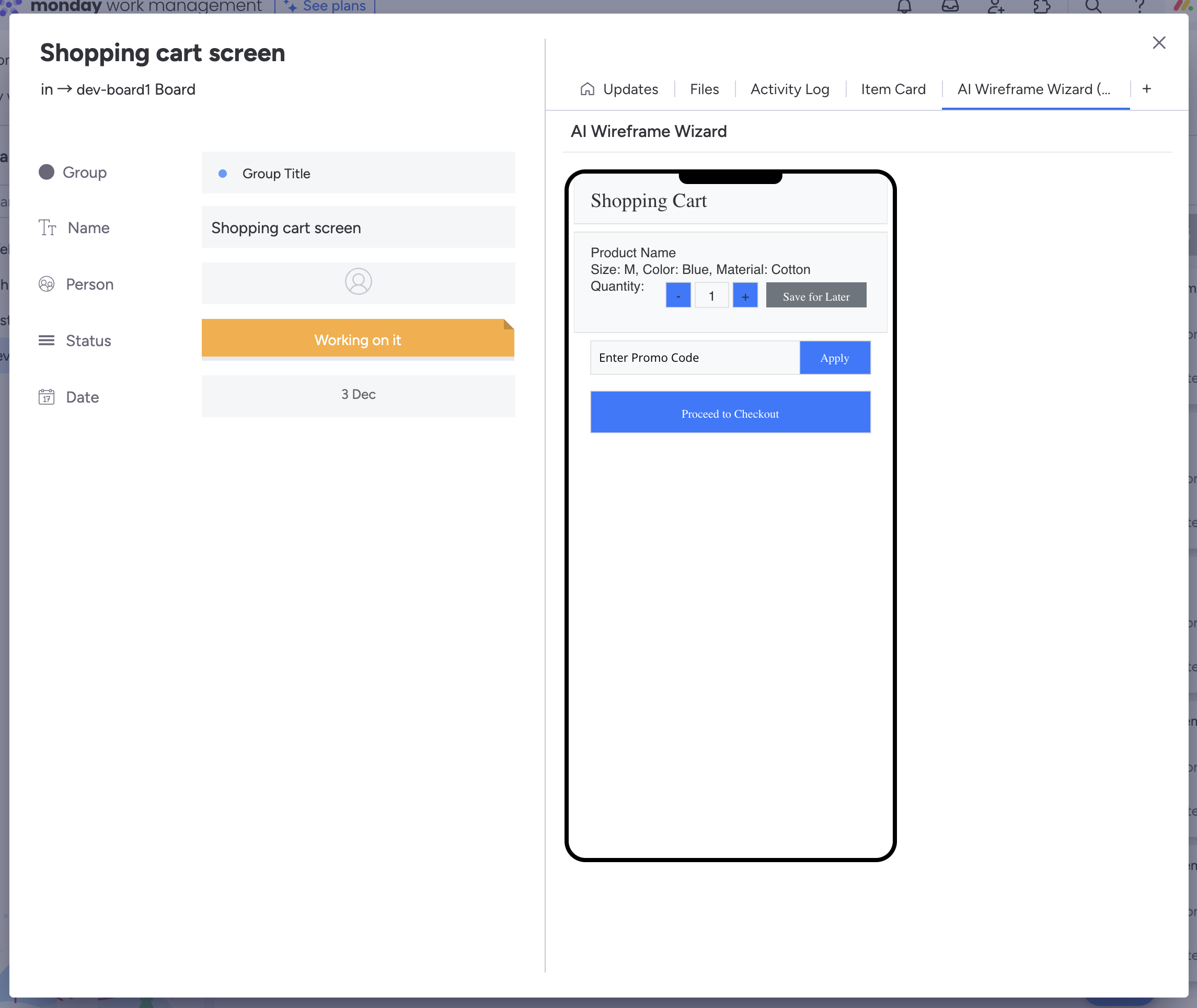
Item-view

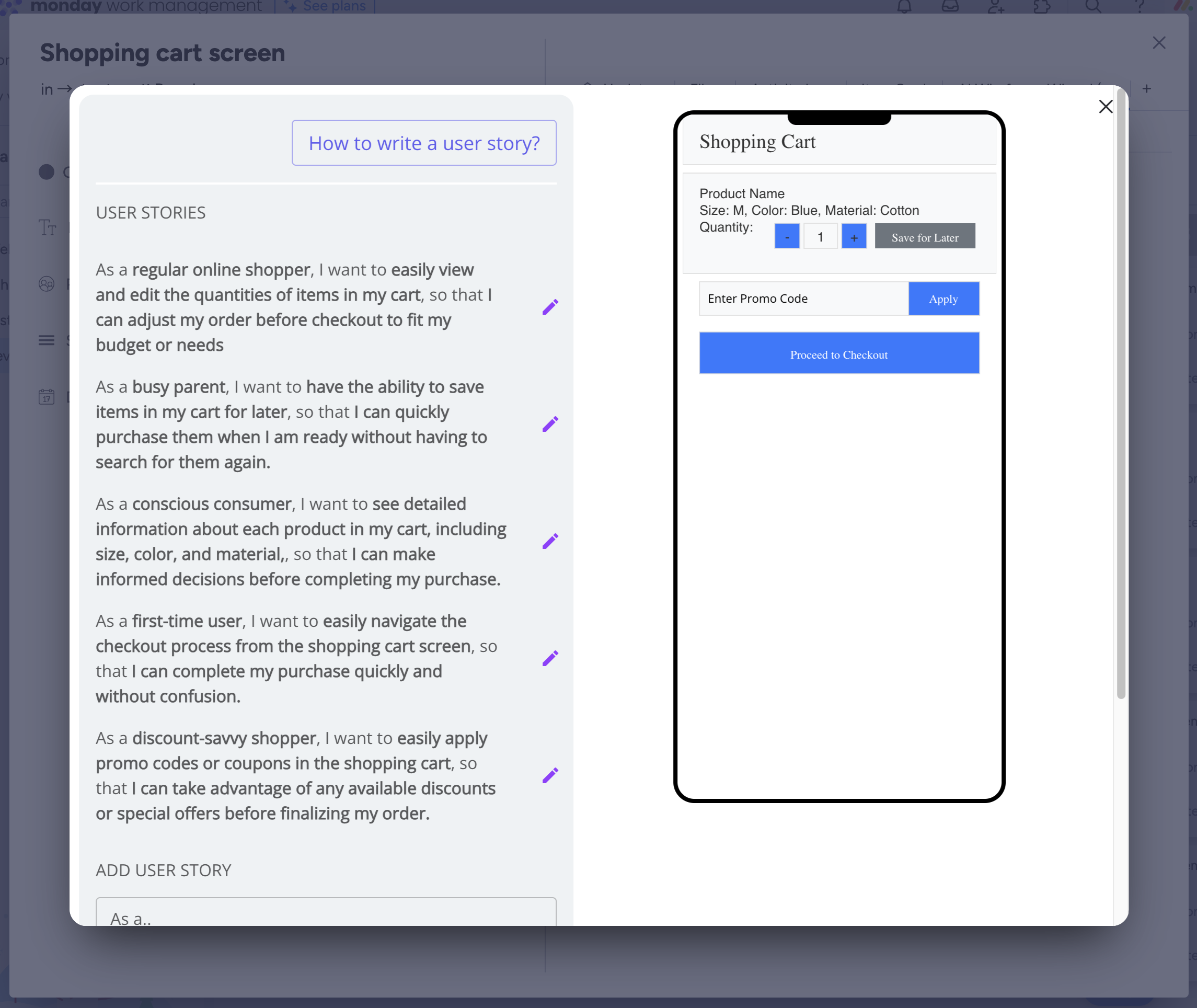
Editing user stories

Installation Instructions
Ensure you have an active monday.com account.
1. Navigate to the monday.com Marketplace: Go to the marketplace through your monday.com account.
2. Search for AI Wireframe Wizard: Use the search function to find our app.
3. Install the App: Click on the install button and follow the prompts to add the app to your workspace.
First-time Use Instructions
Accessing the App: Once installed, AI Wireframe Wizard can be accessed directly from your monday.com workspace.
Using the App (Item View)
Step 1: Choose a board where you want to use the app.
Step 2: Open / create an item that will contain the wireframes.
Step 3: Click on the 'Add View' button and select 'AI Wireframe Wizard' from the list.
Step 4: Click on the created widget to add user stories.
Step 5: Start inputting your user stories in the 'As a...', 'I want to...', 'So that...' fields.
Step 6: Click "Generate Wireframes" when you are ready. (and after additional changes)
Step 7: Close / click outside of the modal to update the preview view
Using the App (Dashboard Widget)
Step 1: Choose a board where you want to use the app.
Step 2: Open the dashboard you want to add the widget to.
Step 3: Click on the '+ Add Widget' button and select 'AI Wireframe Wizard' from the list. (or find it in "More Widgets")
Step 4: Click on the created widget inside your dashboard.
Step 5: Start inputting your user stories in the 'As a...', 'I want to...', 'So that...' fields.
Step 6: Click "Generate Wireframes" when you are ready. (and after additional changes)
Step 7: Close / click outside of the modal to update the preview view
Building Blocks
Dashboard Widget: Use AI Wireframe Wizard as a widget on your dashboard for quick access.
Item View: Integrate the app within your item view for detailed project management.
Usage Examples
For Project Managers: Create wireframes based on project requirements.
For UI/UX Designers: Visualize user interface designs quickly.
For Brainstorming Sessions: Facilitate idea visualization and team collaboration in real-time.
During Sprint Planning: Quickly draft and iterate on app screen layouts to align with sprint goals.
Support and Assistance
For any questions or support, please contact us.
Want to e-meet us? book a meeting with us.